[ad_1]
In this tutorial, we will learn how to Install Tailwind CSS in Django project. Tailwind CSS is a highly customizable, low-level CSS framework that will be used in our Django project.
It’s easy to integrate Tailwind CSS with Django using the django-tailwind package.
I have tested this process on my Windows laptop, so you can follow a similar approach if you are using Linux or Mac.
Prerequisites to Install Tailwind CSS in Django
Before we begin, make sure you have the following installed:
It’s essential to ensure that you have a proper Python and Django environment set up, with all necessary packages and dependencies installed.
This tutorial assumes that you have a working Django project already created.
TL;DR
1. Install django-tailwind package
2. Add 'tailwind' to INSTALLED_APPS in settings.py
3. Create a Tailwind CSS compatible Django app
4. Add the new app to INSTALLED_APPS
5. Register the app in TAILWIND_APP_NAME
6. Add 127.0.0.1 to INTERNAL_IPS
7. Install Tailwind CSS dependencies
8. Add {% tailwind_css %} to base.html template
9. Add django_browser_reload to INSTALLED_APPS
10. Add django_browser_reload middleware
11. Include django_browser_reload URL in root url.py
12. Start the development serverSteps to Install Tailwind CSS in Django
Before installing the django-tailwind package, start the app and configure all necessary things. Use the following code.
python manage.py startapp app_name1. Install django-tailwind package
The django-tailwind package seamlessly integrates Tailwind CSS into your Django project. Install it via pip:
pip install django-tailwindIf you want to use automatic page reloads during development, install the package with the [reload] extras:
I recommend this package instead of the above package for live reload.
pip install 'django-tailwind[reload]'2. Add ‘tailwind’ to INSTALLED_APPS
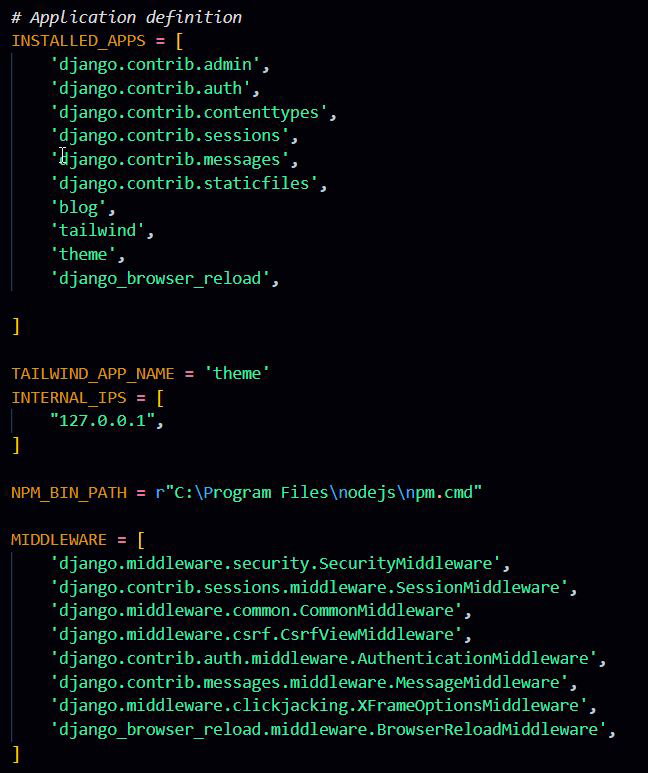
Open your settings.py file and add 'tailwind' to the INSTALLED_APPS list:
INSTALLED_APPS = [
# other Django apps
'tailwind',
]3. Create a Tailwind CSS-compatible Django app
Create a new Django app that will hold your Tailwind CSS files. I like to call it theme:
python manage.py tailwind init4. Add the new app to INSTALLED_APPS
Add the newly created 'theme' app to the INSTALLED_APPS list in settings.py:
INSTALLED_APPS = [
# other Django apps
'tailwind',
'theme'
]5. Register the app in TAILWIND_APP_NAME
In settings.py, register the 'theme' app by adding the following line:
TAILWIND_APP_NAME = 'theme'6. Add 127.0.0.1 to INTERNAL_IPS and npm path
Make sure that the INTERNAL_IPS list is present in settings.py and contains the 127.0.0.1 IP address:
INTERNAL_IPS = [
"127.0.0.1",
]Add npm bin path just below internal ips.
NPM_BIN_PATH = r"C:Program Filesnodejsnpm.cmd"7. Install Tailwind CSS dependencies
Run the following command to install Tailwind CSS dependencies:
python manage.py tailwind install
The Django Tailwind package comes with a simple base.html template located at your_tailwind_project_name/templates/base.html.
If you’re not using this template, add the {% tailwind_css %} tag to your base template before your closing head tag.
{% load static tailwind_tags %}
...
<head>
...
{% tailwind_css %}
...
</head>The {% tailwind_css %} tag includes Tailwind’s stylesheet.
9. Add django_browser_reload to INSTALLED_APPS
To enable automatic page and CSS refreshes in development mode, add django_browser_reload to the INSTALLED_APPS list in settings.py:
INSTALLED_APPS = [
# other Django apps
'tailwind',
'theme',
'django_browser_reload'
]10. Add django_browser_reload middleware
In settings.py, add the django_browser_reload middleware to the MIDDLEWARE list:
MIDDLEWARE = [
# ...
"django_browser_reload.middleware.BrowserReloadMiddleware",
# ...
]The middleware should be listed after any middleware that encodes the response, such as Django’s GZipMiddleware.
11. Include django_browser_reload URL in root url.py
In your project’s urls.py file, including the django_browser_reload URL to your project urls.py.
from django.urls import include, path
urlpatterns = [
...,
path("__reload__/", include("django_browser_reload.urls")),
]12. Start the development server
Finally, you should be able to use Tailwind CSS classes in your HTML templates. Start the development server by running the following command in your terminal:
python manage.py tailwind startCheck Out:
Conclusion
After following the above steps, you can successfully install Tailwind CSS in Django project using the django-tailwind package.
You can now leverage the power of Tailwind CSS to build modern, responsive, and highly customizable user interfaces for your Django applications.
[ad_2]
