Tired of feeling stuck when it comes to building a website for your blog or business? You’re not alone! Hiring a developer can be too expensive. Whereas learning to code can be a nightmare, especially for beginners with no technical background!
What if you could create a professional website within minutes with just a few clicks? With AI website builders, it’s very much possible.
In the past months, I’ve used and tested dozens of AI website builders. But Hostinger’s AI Website Builder stood out for me with its accuracy and customization options. Today, I’m going to show you how to create a website using AI.
This guide will walk you through the entire process of website creation – from purchasing a website builder to generating a professional site in 6 easy steps. So, are you excited to build the website of your dreams and start your business today? With no more delay, let’s get started!
How to Create a Website Using AI?
I’m going to demonstrate this process using Hostinger AI Website Builder. It’s a paid platform, which is why I’ll begin by showing you how to purchase it. If you already have Hostinger hosting, you can skip the purchasing process and move to the Website Builder setup process.
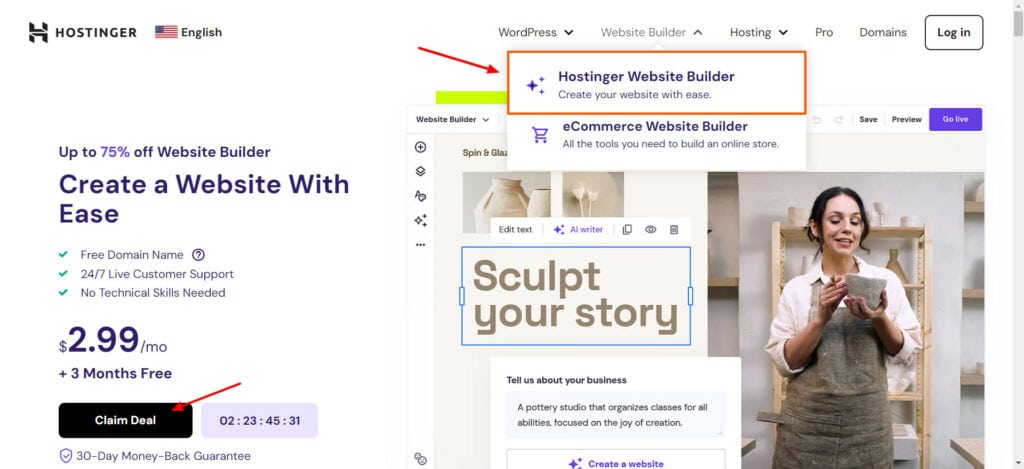
Step 1: Visit Hostinger Website Builder and Choose a Plan
First of all, visit the official Hostinger website. Under the Website Builder tab, select the Hostinger Website Builder option. Hit the Claim Deal button.
Choose the Premium website builder for building normal websites like blogs, portfolios, business sites, etc. If you want to build an eCommerce store, opt for the Business website builder. For this tutorial, I will choose the Premium website builder plan.
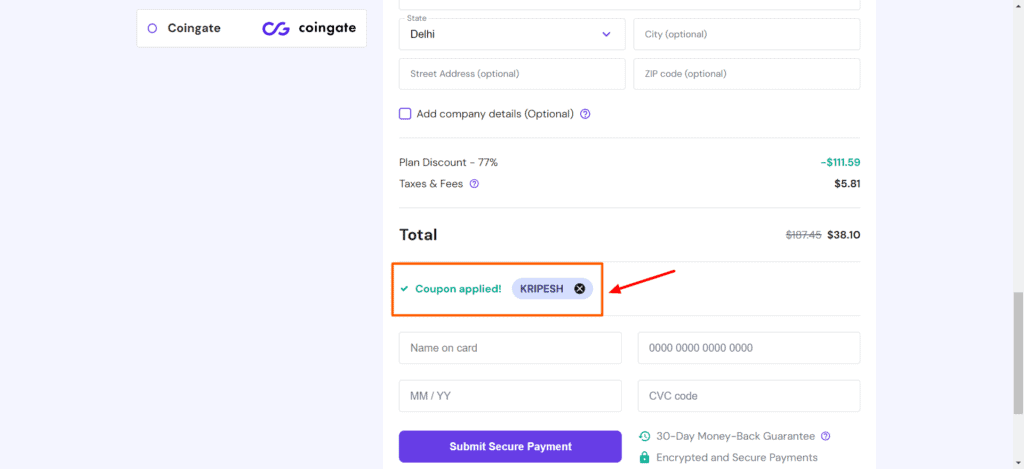
Step 2: Purchase a Plan
On the payment page, you need to select a plan duration and enter account creation details along with payment details. For an additional 10% discount, you can enter the coupon code KRIPESH while checking out.
Except for the monthly plan, you will get a domain name free with all the other subscription durations.
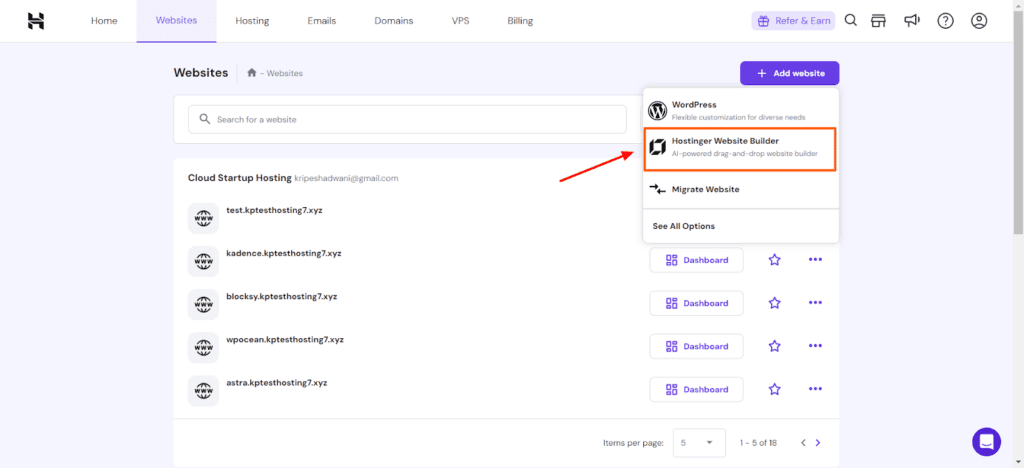
Step 3: Log in to Hostinger and Create a New Site
Once you have purchased the Hostinger Website Builder, log in to your Hostinger account with your credentials.
Head over to the Websites tab and click on the “Add Website” button. Choose the Hostinger Website Builder to create your website.
Step 4: Choose a Hosting Plan and Connect Domain
If you have multiple plans hosted on Hostinger, you will be asked to choose the hosting plan on which you want to create your website.
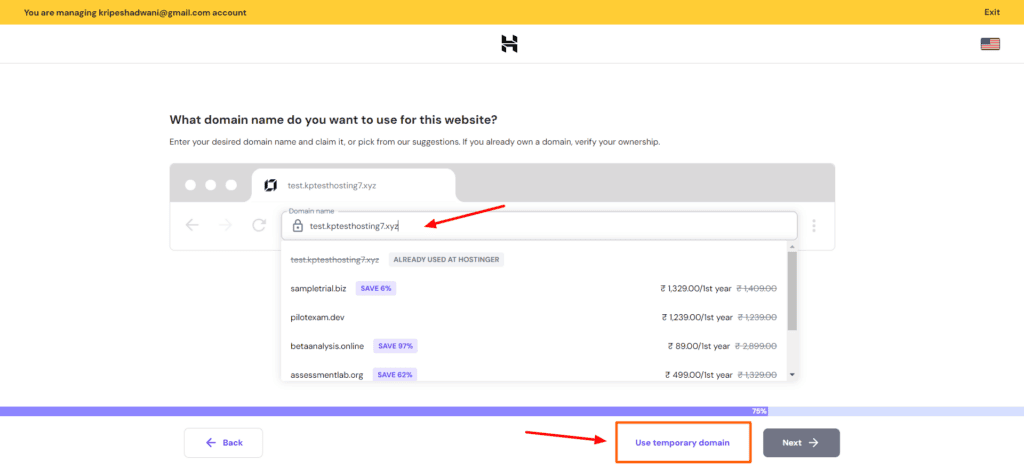
Next, you will need to specify a domain name for your website. If you already have a custom domain name, you can enter that. Otherwise, click on the ‘Use temporary domain’ button in the bottom right corner. Finally, hit the ‘Start Creating’ button.
Step 5: Describe Your Website
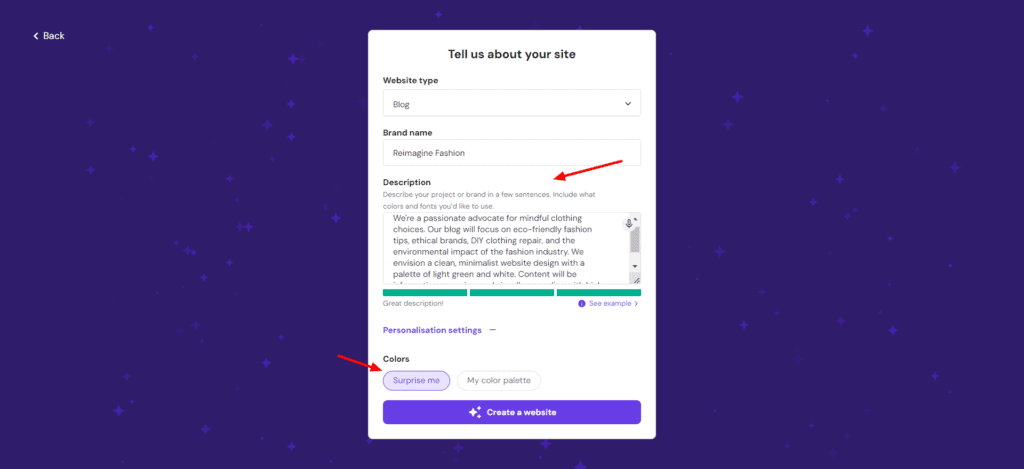
Next, you need to select the type of website you are building. They offer a drop-down menu to choose from website types like an online store, blog, portfolio, landing page, business showcase, wedding invitation, etc.
Further, you can enter your brand name and describe it in detail. Under personalization settings, you can enter your color palette or choose the Surprise Me option if you are open to new ideas.
Here, I’m trying to design a sustainable fashion blog called Reimagine Fashion. I have used the following prompt for it:
“We’re a passionate advocate for mindful clothing choices. Our blog will focus on eco-friendly fashion tips, ethical brands, DIY clothing repair, and the environmental impact of the fashion industry. We envision a clean, minimalist website design with a palette of light green and white. Content will be informative, engaging, and visually appealing with high-quality photos and infographics.”
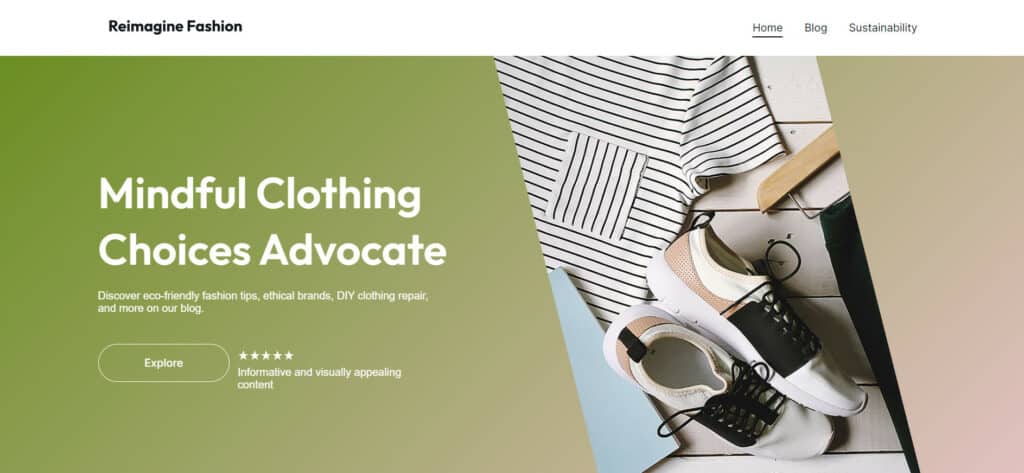
Here’s a glimpse of the final website generated by Hostinger AI Website Builder.
I liked the content, and it also followed instructions for the color scheme and clean and minimalistic design.
Step 6: Edit the Website
Hostinger Website Builder features a convenient drag-and-drop editor. Apart from that, there are a tonne of options for you to edit your website effectively. Let’s look at what you can do to customize your site.
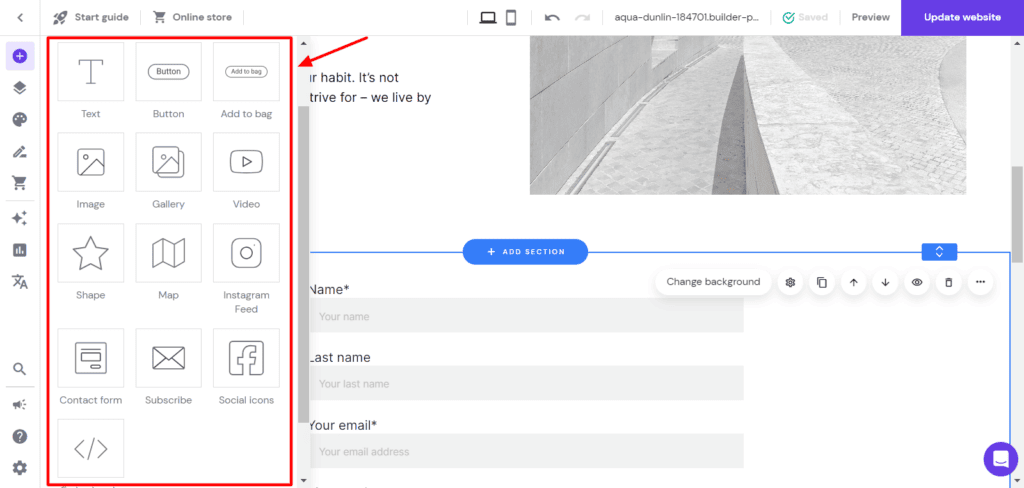
Add Elements
Just like WordPress, Hostinger AI Website Builder lets you insert different elements within your website. You can make your website more interactive with text, buttons, images, videos, chatbots, embeds, forms, social icons, etc.
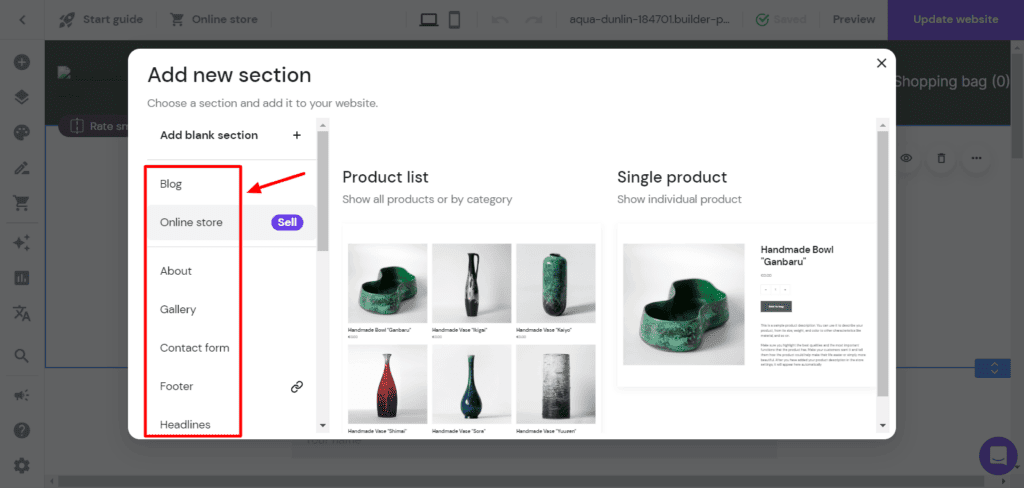
Add Sections
Sections are the building blocks of a web page. Hostinger AI Website Builder features dozens of attractive sections you can insert within your pages. There are multiple templates available for sections like about, services, maps, contact form, image gallery, video, FAQ, testimonials, etc.
You can choose your favorite template and then personalize the content and images according to your brand requirements.
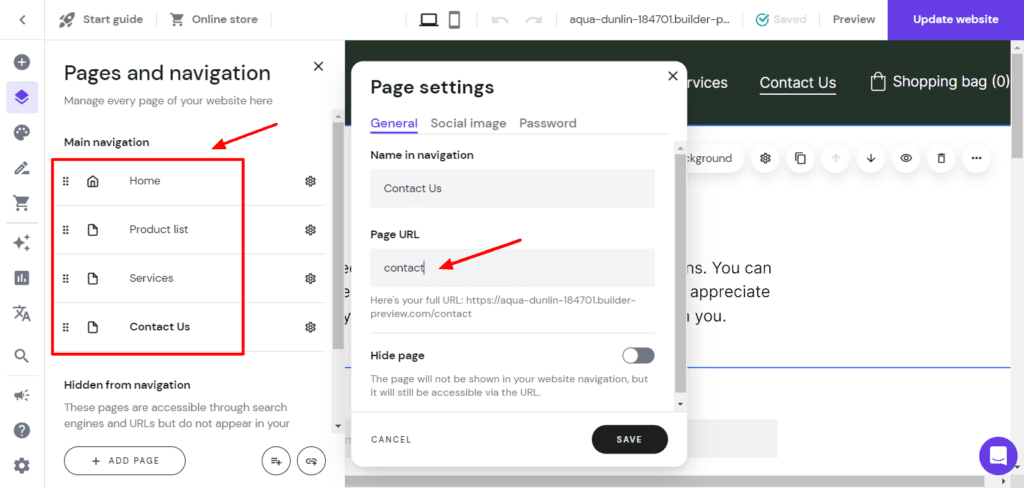
Edit Pages and Website Style
Under the Pages tab, you can easily add, edit, delete, or change the order of your website pages. It also lets you edit page settings, customize your page URLs, and enable the ‘Coming Soon’ page if you have not launched your website yet.
Website Style settings allow you to customize the color palette, fonts, button layouts, and animations for all design elements on your site.
Use AI Tools
Hostinger Website Builder features a handful of AI tools to enhance your website-building experience. For example, it features AI tools to help you generate images, text, and website logos. The AI SEO Assistant helps you generate SEO titles and meta descriptions.
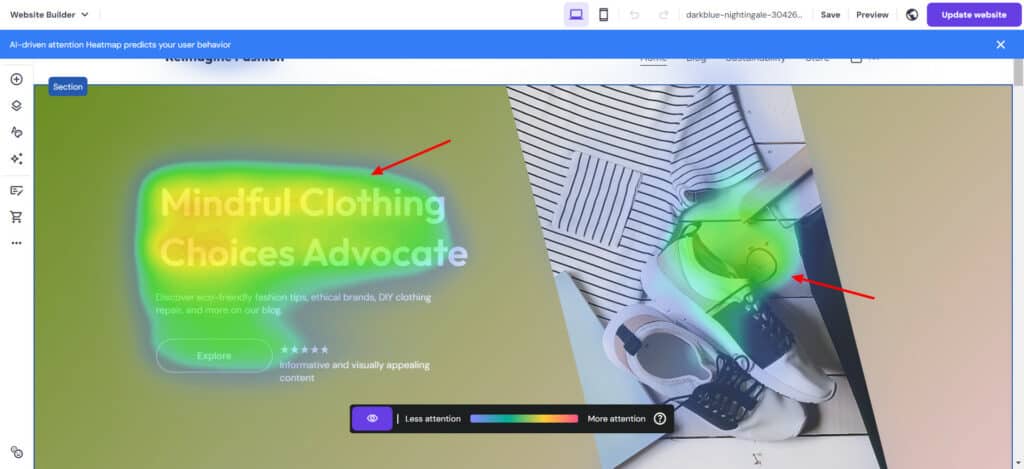
Another impressive tool is the AI Heatmap Generator, which analyzes a map of the areas on your website that receive the most and least attention. You can arrange your CTA buttons accordingly.
They have also introduced additional AI tools like AI Blog Generator, AI Page Generator, and AI Section Generator. So now you can generate everything for your website by simply writing a prompt!
Add a Blog or Online Store
The list of all your blog posts is visible under the Blog tab. You can create new posts or edit the existing ones. It features an AI Assist tool for generating blog paragraphs via prompts.
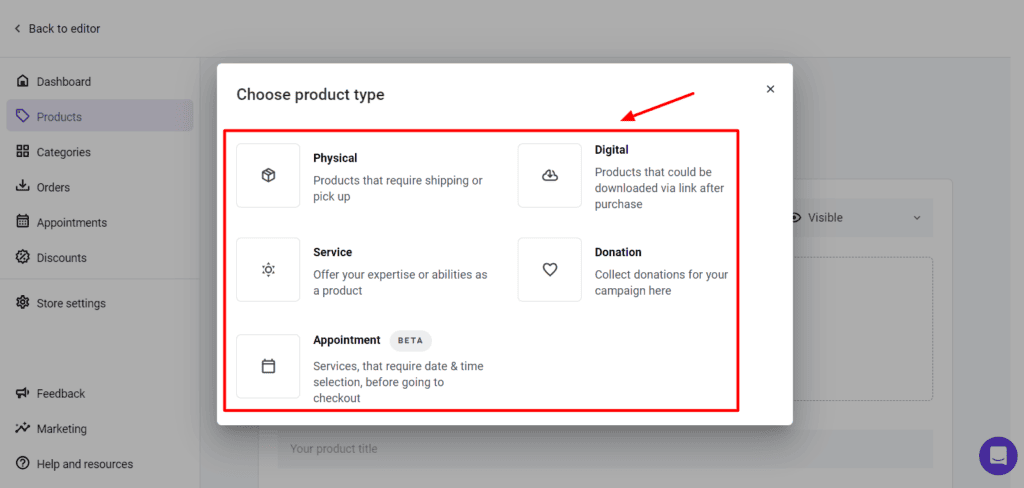
Additionally, it also allows you to set up an eCommerce store, add physical products, and customize the store layout. This is how you can quickly generate and customize your website with AI.
Some Examples of AI Websites
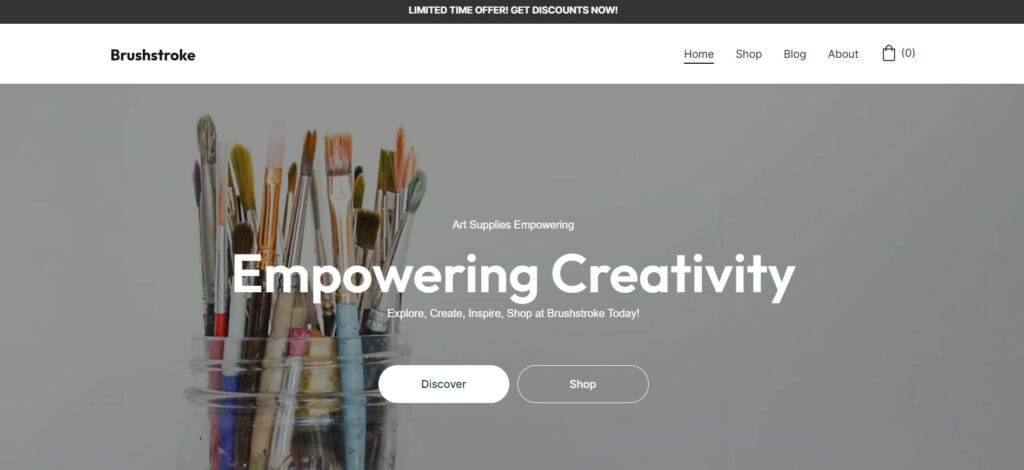
1) Online Store (Brushstroke)
Prompt: Brushstroke caters to artists of all levels, offering a diverse range of art supplies. We believe in fostering creativity and exploration, empowering artists to bring their visions to life.
The website will be a vibrant and inspiring space. A colorful palette with splashes of primary and secondary colors will reflect the artistic spirit. High-quality product photos will showcase the art supplies in action, with close-up shots highlighting textures and details.
Informative descriptions will detail the uses and benefits of each product, with recommendations for different artistic techniques. Blog posts will feature artist interviews and tutorials for various art forms.
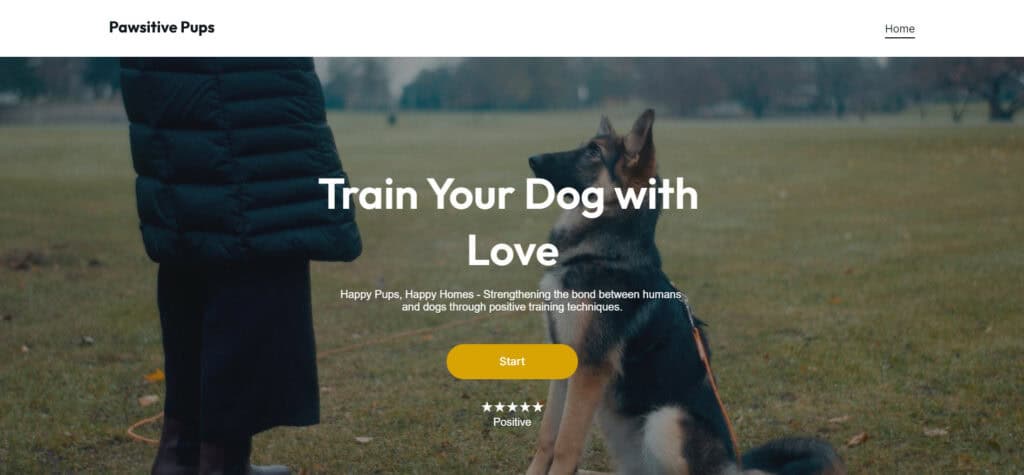
2) Landing Page (Pawsitive Pups)
Prompt: Pawsitive Pups provides online dog training courses designed to strengthen the bond between humans and dogs. This landing page caters to dog owners seeking positive reinforcement training techniques. It has a friendly color scheme of yellow and light blue.
The hero section features a heartwarming image of a dog and owner interacting playfully. Headlines like “Train Your Dog with Love” and “Happy Pups, Happy Homes” grab attention. Informative copy highlights the benefits of positive training, stressing its effectiveness and improved communication between dogs and owners.
A strong call to action like “Start Training Today” encourages visitors to invest in their furry friend’s happiness.
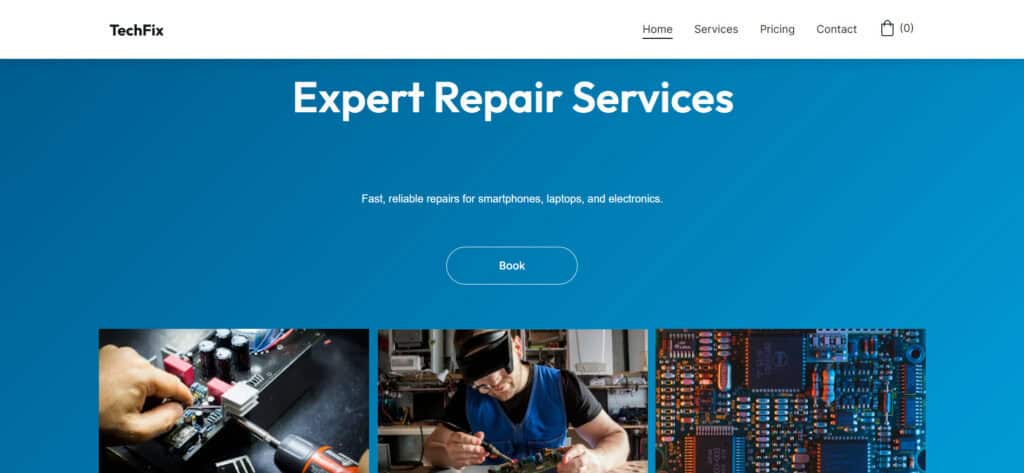
3) Business Website (TechFix)
Prompt: TechFix provides expert repair services for smartphones, laptops, and other electronics. This website prioritizes a trustworthy and professional feel. A blue-and-white color scheme conveys reliability.
The hero section features a bold image of a technician working on a device. Clear headlines like “Fast, Reliable Repairs” address customer concerns. Informative content details services offered, repair timelines, and pricing.
A prominent call to action like “Book a Repair Today” simplifies the repair process for customers.
Tips for Creating a Stunning Website
1) Write Detailed Prompts
Your AI-generated website is only as good as the quality of your supplied prompt. Therefore, always make sure to write your prompt in as much detail as possible.
You can mention your brand name, its values and goals, the color palette and vibe you want, the pages, images, and sections you need, and the kind of content they should contain. Hostinger Website Builder offers a generous 700-character limit for writing a detailed prompt.
If you’re not confident in crafting a prompt, you can also provide all the above information to an AI assistant like ChatGPT or Gemini and convert it into professional language.
2) Use Different Images
You may notice that images included in the AI-generated website are not always relevant to your content. It’s better to replace them with custom images.
You may want to check out these AI image generators or copyright-free image websites for some interesting image ideas.
3) Craft Better Content
The AI-generated content under different sections may not always be appropriate. It may not correctly portray your brand, business, or blog. Thus, you can take the help of AI Writers to produce more relevant website content and copy for different pages and sections.
Hostinger AI Website Builder Alternatives
1) ZipWP
ZipWP is an AI-powered website-building platform developed by Brainstorm Force. It uses WordPress to create professional websites in minutes.
All you need to do is install the ZipWP plugin and enter your name, business type, and location. Then, you can specify your custom website requirements in the form of a prompt along with your contact information.
Next, you’ll be asked to select images from their library and choose a structure for your website from their pre-made templates. Finally, it will generate a full-fledged professional and attractive AI-generated website for you in minutes! You can customize it according to your requirements.
Overall, if you wish to create a WordPress-based AI website, ZipWP is a great plugin to try!
Conclusion
In this article, we explored the process of creating a website with artificial intelligence using Hostinger Website Builder. I hope this tutorial will be valuable in helping you build the website of your dreams.
I love using Hostinger AI Website Builder because it generates highly responsive, modern, and accurate websites within minutes. It also offers a tonne of customization options and a friendly UI, making it one of the best AI website builders. You can get a 10% off on your purchase by using the coupon code KRIPESH!
Anyway, have you used an AI website generator before? Which one was it and how was your experience with it? Have you tried Hostinger AI Website Builder yet? Let me know in the comments section below. This is Kripesh signing off. Cheers! 🙂
[ad_2]